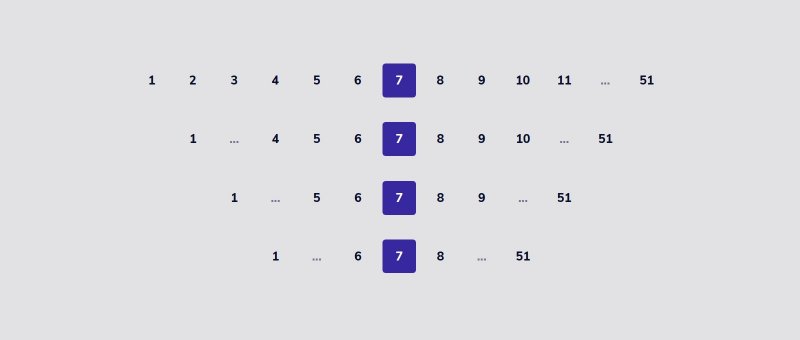
Žádné řešení, co jsem našel, nedokáže generovat responzivní stránkování. Když jsem ale dělal redesign mého blogu, rozhodl jsem se, že si stránkování vymazlím a napíšu generátor, který to bude umět. A od toho vznikla knihovna Responsive Pagination, kterou je možné nainstalovat pomocí composeru do libovolné PHP aplikace bez ohledu na CMS či šablonovací systém.
Knihovna řeší pouze matematický background stránkování. Samotný výpis do šablony je plně v rukou kodéra, stejně tak responzibilita je dána pouze CSS třídami.
Instalace a použití
# Instalace pomocí composeru
composer require arxeiss/responsive-pagination
Následující ukázka je zkopírována z tohoto blogu s mírnou úpravou CSS tříd, jedná se o Laravel a Blade. Na stránce github.io/responsive-pagination jsou ukázky také s Wordpressem. Ukázky s integrací do jiných CMS rád uvítám jako pull request.
Controller
$currentPage = max((int)($request->query('strana') ?? 1), 1);
$totalPages = (int)ceil(Article::inList()->count() / 10);
$currentPage = min($currentPage, $totalPages);
if ($search) {
$search = urlencode($search);
}
// urlGenerator is Illuminate\Routing\UrlGenerator
$current = $this->urlGenerator->current();
$paginator = (
new Paginator(
$currentPage,
$totalPages,
4,
$search ? "{$current}?hledat={$search}&strana=%%page%%" : "{$current}?strana=%%page%%",
$search ? "{$current}?hledat={$search}" : $current
)
)->addBreakpoint(3, 'd-none d-lg-block', 'd-lg-none')
->addBreakpoint(2, 'd-none d-md-block', 'd-md-none')
->addBreakpoint(1, 'd-none d-sm-block', 'd-sm-none')
->generate();
return $this->viewFactory->make('blog.index', compact('paginator', ...));
Blade
@isset ($paginator)
<nav class="pagination">
<div class="container row">
<div class="col arrow backward">
{!! $paginator->prev === null ? '<span>' : '<a href="'.e($paginator->prev->link).'" rel="prev">' !!}
<svg><use xlink:href="{{ asset("img/icons.svg#pagination") }}"></use></svg>Předchozí články
{!! $paginator->prev === null ? '</span>' : '</a>' !!}
</div>
<div class="col arrow forward">
{!! $paginator->next === null ? '<span>' : '<a href="'.e($paginator->next->link).'" rel="next">' !!}
<svg><use xlink:href="{{ asset("img/icons.svg#pagination") }}"></use></svg>Další články
{!! $paginator->next === null ? '</span>' : '</a>' !!}
</div>
</div>
<div class="pages row row--center center">
@foreach ($paginator->buttons as $button)
@if ($button->dots)
<span class="dots {{ $button->className }}">...</span>
@elseif ($button->active)
<span class="active">{{ $button->page }}</span>
@else
<a href="{{ $button->link }}" class="{{ $button->className }}">{{ $button->page }}</a>
@endif
@endforeach
</div>
</nav>
@endisset
Jak to řeší jiní
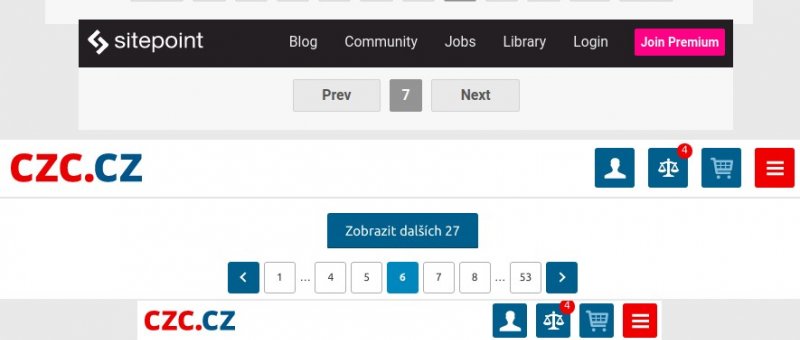
Při mém hledání jsem se chtěl někde inspirovat. Jenže jsem zjistil, že není kde. Některé stránky implementují infinite scroll, takže komponentu stránkování vůbec nemají. Například Sitepoint nebo CZC skryjí téměř vše. Alza zase nemá responzivní web a na mobilu dojde k přesměrování na m.alza.cz kde stránkování není vůbec.
Zkušenosti se stránkováním nebo mou knihovnou můžete sdílet v komentářích.


K tomuto článku již není možné přidávat další komentáře