Tento článek patří do seriálu Zrychlení webu a dev stack. Ostatní články seriálu:
- Cachujeme, GZipujeme, zrychlujeme
- SVG a PNG Sprite, zrychlujeme podruhé
- Minifikace - zrychlujeme po třetí
- DataURI - zrychlujeme po čtvrté
- Webpack lusknutím prstu - Laravel Mix - Alternativa ke Gruntu a Gulpu
- Fiddler - web debugger
- Nastavení GZip komprese u souborů s fonty
- Automatizace s Gruntem - Automatizace ostatních technik ze seriálu
- Systém SVG ikon s Gulpem
Fiddler - Zkoumáme provoz
Skvělý nástroj pro sledování provozu na webových stránkách je Fiddler. Je free a pro různé systémy, stačí jej stáhnout a používat. Pokud jej nechceme instalovat, stačí EXE soubor rozbalit pomocí nástroje 7Zip a spustit.
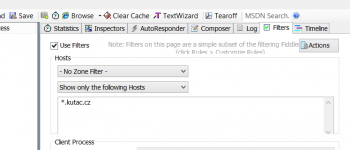
Zapneme filtr pro náš web
Fiddler odchytí veškerý provoz, všech webů, což by mohlo vytvořit dlouhý nepřehledný seznam požadavků. V záložce v pravé části okna Filters můžeme zaškrtnou Use filters a vybereme z druhé roletky Show only the following hosts a napíšeme URL kterou chceme sledovat.
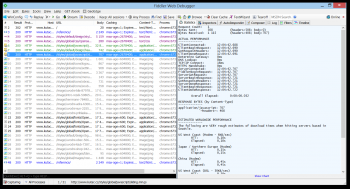
Co načítá web při první návštěvě a při dalších
Otevřeme si náš web, spustíme Vývojářské nástroje. Vymažeme si odchycený provoz a necháme načíst náš web znovu pomocí CTRL+R, a uvidíme, co vše si web stáhne, když je cache prázdná. Poté zavřeme vývojářské nástroje, a můžeme web načíst znova. Jestliže ukládáme věci do cache, vůbec by se v seznamu neměly objevit. Ukázky jsou z titulní stránky mého portfolia. Během načtení bez cache se načítalo vše, jsou to požadavky s ID 2-31. Poté co jsem stránku navštívil znova, již byl pouze požadavek na HTML stránku s ID 48.
Všimněte si požadavku #2, jde pouze o přesměrování z www.kutac.cz na www.kutac.cz/reference/. Lehce můžete zjistit, kolik přesměrování opravdu probíhá. Také u požadavků na font s #22 - #25 si můžete všimnout nízké hodnoty max-age. Když nevložím do htaccess i font soubory, cachují se na defaultní hodnotu 600s jak jsme si ukázali v článku o cachování.
Mnohé ikony a další v seznamu stahovaných dat také nenalezneme, protože prohlížeč podporuje DataURI a nemusí je stahovat zvlášť.
Fiddler toho umí mnohem více
Přesto, že program je volně k použití a nemusíte za něj platit, umí toho opravdu hodně. Veškeré možnosti naleznete na Key Features
Doufám, že vám tento program pomůže ještě více zlepšit rychlost vašeho webu. Podělte se s námi jak se vám to povedlo...



K tomuto článku již není možné přidávat další komentáře