Article in English can be found on dev.to/arxeiss/typefaces-for-developers-with-ligatures-185p
Proč vlastně nejsou v editorech použita proporcionální písma? Názorů je mnoho, většina se ale shoduje v následujícím. Převážně speciální znaky jsou při programování důležitější než v běžném textu. Stačí porovnat následující ()[]{} ;,:. O0iIl s ()[]{} ;,:. O0iIl. Některé znaky jsou prostě příliš úzké a navzájem moc podobné. Dalším důvodem je horizontální zarovnání, které by s proměnnou šírkou znaků bylo obtížné. Stačí si zkusit přepnout svůj editor třeba do Sans Serif.
Proč speciální font? A co jsou ligatury?
Programátor většinu času čte. Ať už kód, který ladí, nebo který zrovna píše. A je rozhodně lepší, když se čte snadno. Když je na první pohled zřejmé, o jaký znak se jedná. Proto vzniklo nespočet fontů, které jsou speciálně vyvinuty pro vývojáře. Jenže designéři šli ještě dále a zahrnuli ligatury.
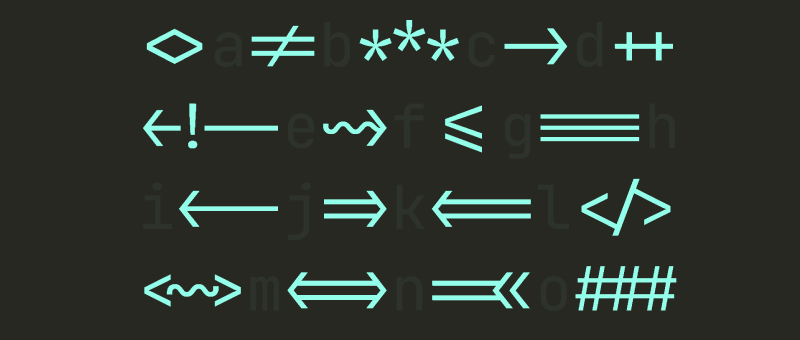
Ligatura označuje spojení dvou a více znaků, které jsou vizuálně svázány do jednoho glyfu. V klasické sazbě jde především o lepší vzhled a ušetření místa. Ve vývojářských editorech ligatura místo neušetří, protože znaky jsou pořád stejně široké. U složitějších kombinací ale sníží počet vykreslených detailů. Oči tak musí zpracovat méně podnětů a měly by se tím šetřit. Alespoň to tvrdí JetBrains. Osobně jsem si na ligatury rychle zvykl, čtou se dobře a vypadají cool.
Seznam fontů podporující ligatury
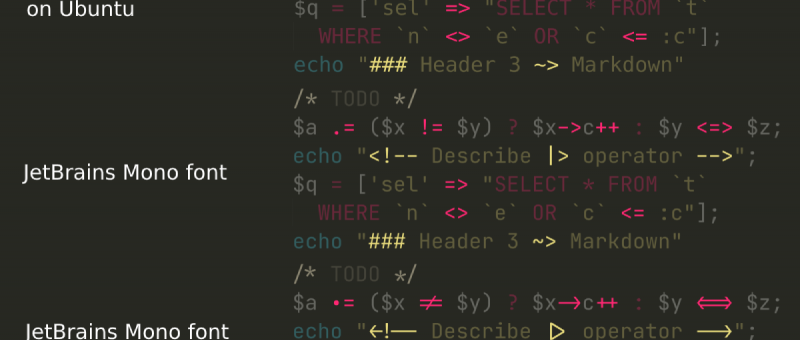
Osobně používám JetBrains Mono, font, který je v každém IDE od JetBrains jako je IntelliJ, PHP Storm, Web Storm a další. I když jej teda mám ve VS Code. Existuje ale mnoho dalších fontů a většina z nich je také open source. Nejznámější je asi FiraCode, který podporuje i široké množství ligatur. Další třeba Iosevka, Monoid, Inconsolata nebo Victor Mono.
Zapnutí ligatur v editorech
Po stažení fontu je nutné jej nainstalovat, nastavit v editorech a zapnout ligatury. Ve Windows lze písma nainstalovat pomocí pravého kliku na soubor fontu. Na Linuxu se písma musí zkopírovat do složky ~/.local/share/fonts a v příkazové řádce spustit fc-cache -f -v.
Změna písma v editoru VS Code lze provést v nastvení. Pomocí zkratky CTRL+Shift+P otevřít paletu příkazů, napsat Open Settings (JSON) a do nově otevřeném tabu přidat následující kód.
{
"editor.fontFamily": "'JetBrains Mono', monospace",
"editor.fontLigatures": true,
}
Pro Sublime Text je nastavení podobné. Pomocí CTRL+Shift+P a zadání Preferences: Settings se otevře nastavení. V pravém okně stačí přidat jen změnu písma. Ligatury jsou zapnuty automaticky. Pro detailnější nastavení je zde dokumentace.
{
"font_face": "JetBrains Mono",
}
Používáte jiný font? Nebo máte jiný názor na ligatury? Podělte se v komentářích


K tomuto článku již není možné přidávat další komentáře