Postman, 1. část - Úvod, interakce s API, kolekce a mock server
Postman, 2. část - Testy, monitoring a Newman
Testy
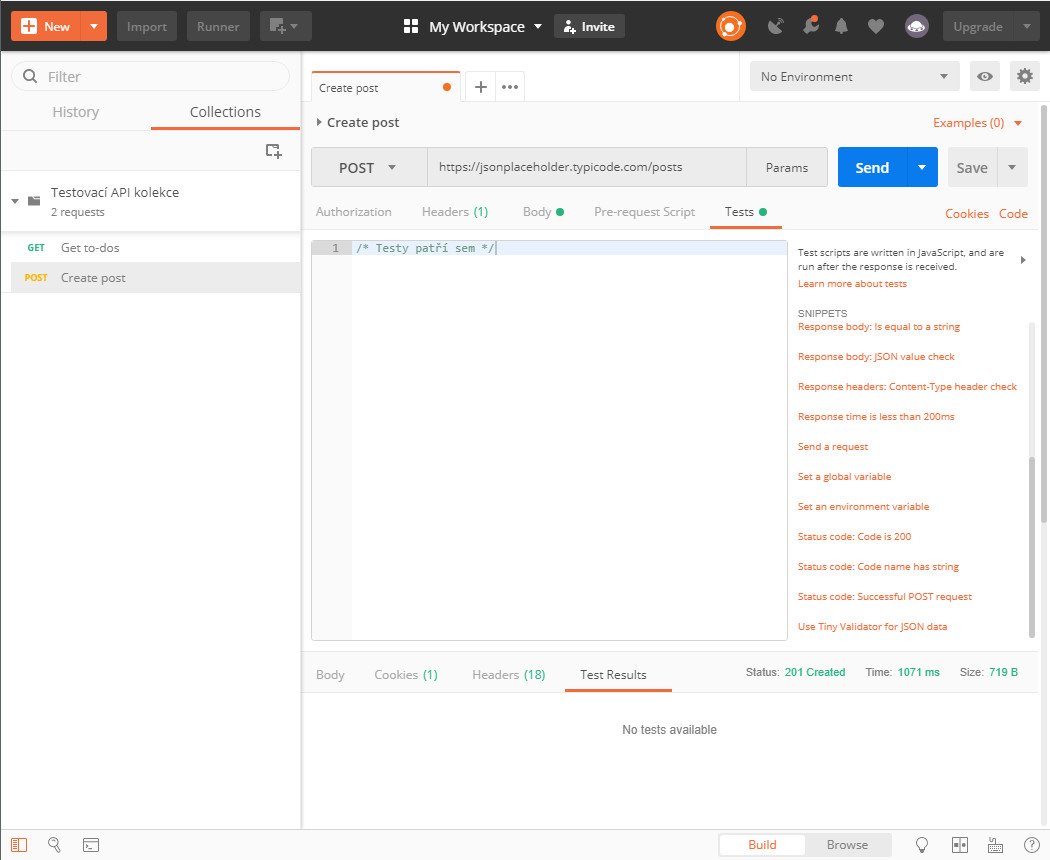
V minulém díle jsem zmínil automatické testy v Postmanovi. Ty mohou značně ulehčit práci, ať už při návrhu nebo využívání HTTP API. Testy jsou psány v Javascriptu přímo uvnitř aplikace pod záložkou Tests. Takový způsob organizace kódu se mi zda poněkud nešťastný pro rozsáhlejší testy. Na druhou stranu to nutí psát jednoduché, stručné testy vždy pouze tam, kam patří. V pravém sloupci je navíc výběr ze snippetů často používaných testů.
Postman spouští testovací skripty v odděleném sandbox prostředí a jsou spuštěny vždy až po vykonání požadavku. Přesto, že běží v sandboxu, mají testy k dispozici předdefinované proměnné pro kolekci nebo prostředí, objekt odpovědi požadavku (pm.response) a taky možnost použít některé z knihoven podporovaných Postmanem, jako např. lodash, cheerio, moment.js (bez lokalizací) nebo Chai. Celý seznam najdete zde. Knihovny je třeba v testech vložit pomocí běžného CommonJS require(), viz dokumentace.
Testy se definují pomocí metody pm.test, která přijímá jako první parametr libovolný string pro název testu a pak funkci ve které je definováno tělo testu. Výpis do konzole přes console.log() se zobrazuje v Postman konzoli (Ctrl + Alt + C na Windows), což se může při debugování testů docela hodit.
// Status code odpovědi je 201
pm.test("Status code is 201", () => {
pm.response.to.have.status(201)
})
// Zkontroluje, zda je v odpovědi vlastní hlavička
// s názvem uloženým mezi proměnnými
pm.test("Custom header from variable is present", () => {
const customHeaderKey = pm.variables.get("custom_header_key")
pm.response.to.have.header(customHeaderKey)
})
// JSON v těle odpovědi obsahuje číselný parametr "id"
pm.test("ID is a number", () => {
const jsonData = pm.response.json()
pm.expect(jsonData.id).to.be.a('number')
})
// JSON v těle odpovědi obsahuje neprázdný parametr "title"
pm.test("Title is not empty", () => {
const jsonData = pm.response.json()
pm.expect(jsonData.title).to.not.be.empty
})
Další ukázky testů a specifikaci najdete v dokumentaci.
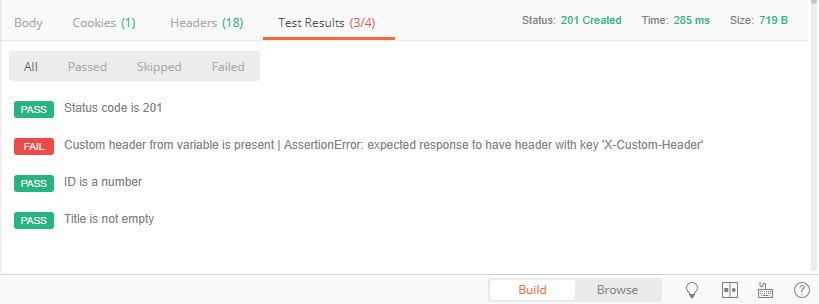
Po odeslání požadavku se testy spustí a výsledek se zobrazí v záložce Test Results. Výsledek testů nijak nemůže ovlivnit odeslání požadavků. A testy lze samozřejmě i s požadavkem uložit.
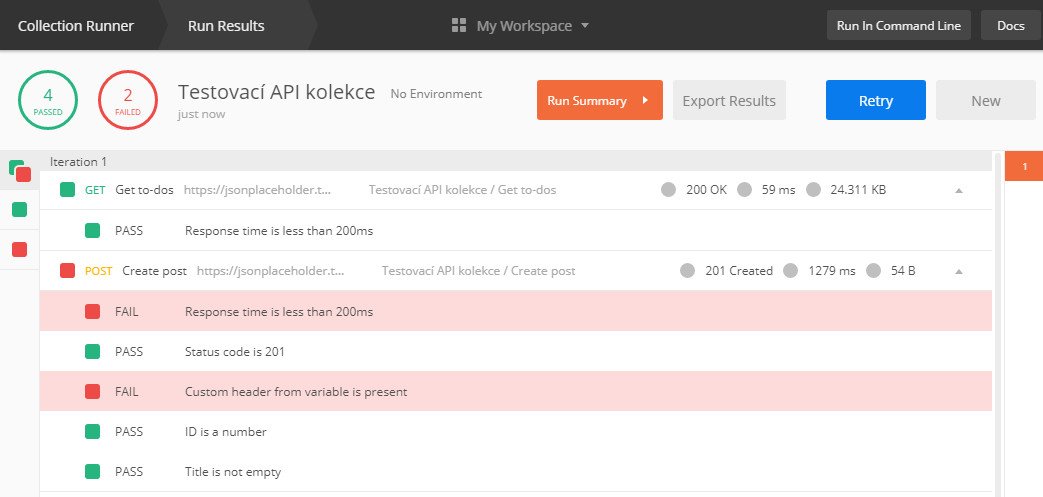
Při spuštění požadavků v celé kolekci (tlačítko Run v kolekci) se pak v Collection Runneru zobrazí výsledky všech testů všech požadavků. Pokud chcete určité testy spouštět pro všechny požadavky v kolekci, je možné napsat testy na úrovni kolekce v jejím nastavení. Takové testy se pak spustí ještě před testy konkrétního požadavku. Lze definovat i testy na úrovni adresáře v kolekci. Priorita spouštění je vždy kolekce > adresář > konkrétní požadavek.
Monitoring
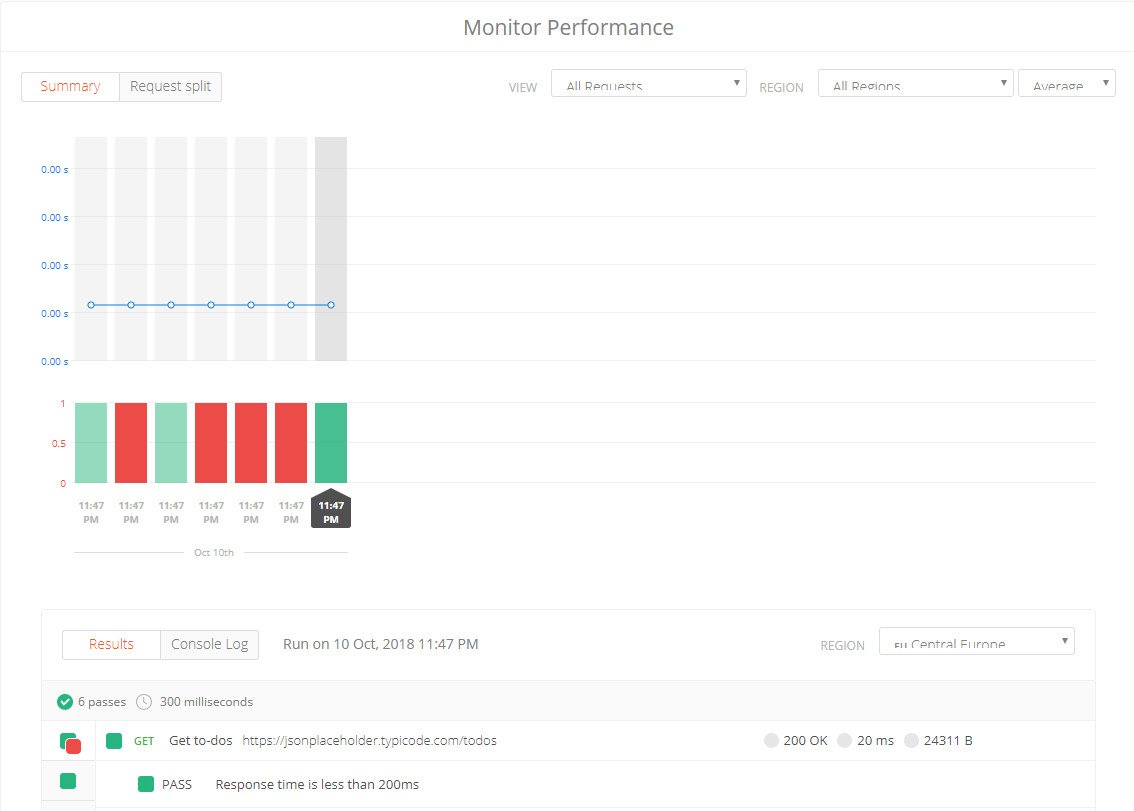
Postman umožňuje i základní monitoring kolekcí. V intervalech od 5 min výše provede spuštění dané kolekce, podobně jako v Collection Runneru. V případě, že máte v kolekci definované testy, monitoring je spustí a v případě, že některý z nich neprošel, pošle upozornění. Upozornění je možné nastavit buď na e-maily nebo pro placené uživatele jsou připravené integrace se Slack, Microsoft Teams, a další.
Postup vytvoření monitoru je velmi jednoduchý. Při vytváření je možné si zvolit z různých lokací serverů po celém světě a obecná nastavení jako čas timeoutu, ignorování chyb SSL certifikátů nebo e-maily pro notifikaci. Přehled všech monitorů je pak k dispozici na webu pod URL monitor.getpostman.com.
Free verze je omezená počtem požadavků monitoringu. Placené verze mají určitý počet požadavků v ceně. Při překročení platí za každých X požadavků nad limit. Více k cenám monitoringu u placených účtů zde.
Newman
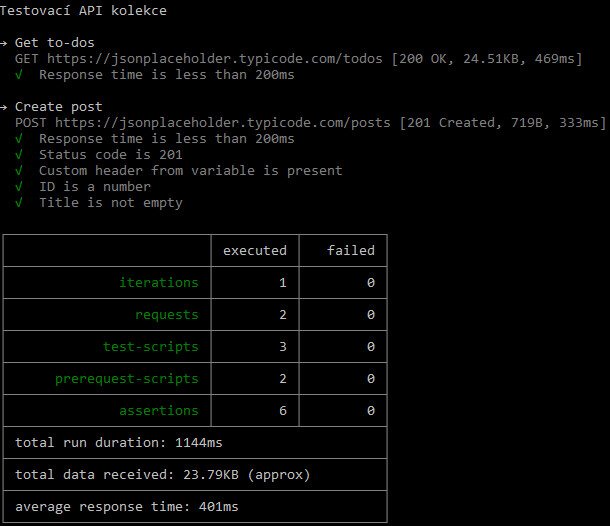
Newman je doplňující nástroj pro spouštění kolekcí vytvořených v Postmanu přes příkazovou řádku. K dispozici je na GitHubu a jako NPM balíček. Spouštění včetně testů má de facto stejnou funkčnost jako samotná aplikace. Jediné, co ke spuštění potřebujete je JSON export kolekce z Postmanu. Ta se potom spustí příkazem:
newman run nazev_kolekce.json
Spouštění přes příkazovou řádku přináší možnost integrovat testování přednastavených požadavků do různých automatických vývojových procesů a CI/CD nástrojů. V dokumentaci jsou pro příklad popsány návody k integraci s Jenkins nebo Travis CI.
Newman je navíc připraven jako knihovna, což znamená, že ho lze libovolně rozšířit a integrovat v Node.JS, tedy třeba v nástrojích jako Gulp a Grunt.
// Načte knihovnu
const newman = require('newman')
// Nastavení pro Newman
const options = {
collection: require('./nazev_kolekce.json'),
reporters: 'cli'
}
// Callback funkce po dokončení spuštění kolekce
const onFinish = (error) => {
if (error) throw error
console.log('Collection run finished!');
}
// Spustí kolekci
newman.run(options, onFinish);
Newman by vydal na samostatný článek, ale pokud se chcete mezitím dozvědět více, doporučuji oficiální dokumentaci v Postmanu nebo dokumentaci na GitHubu.
Jaké máte vy zkušenosti s testy HTTP API? Používáte k tomu Postman nebo jiné nástroje? Dejte nám vědět v komentářích!






K tomuto článku již není možné přidávat další komentáře